Project Information
- Language: React Framework
- Client: Everyone
- Project URL: www.ToDoList.com
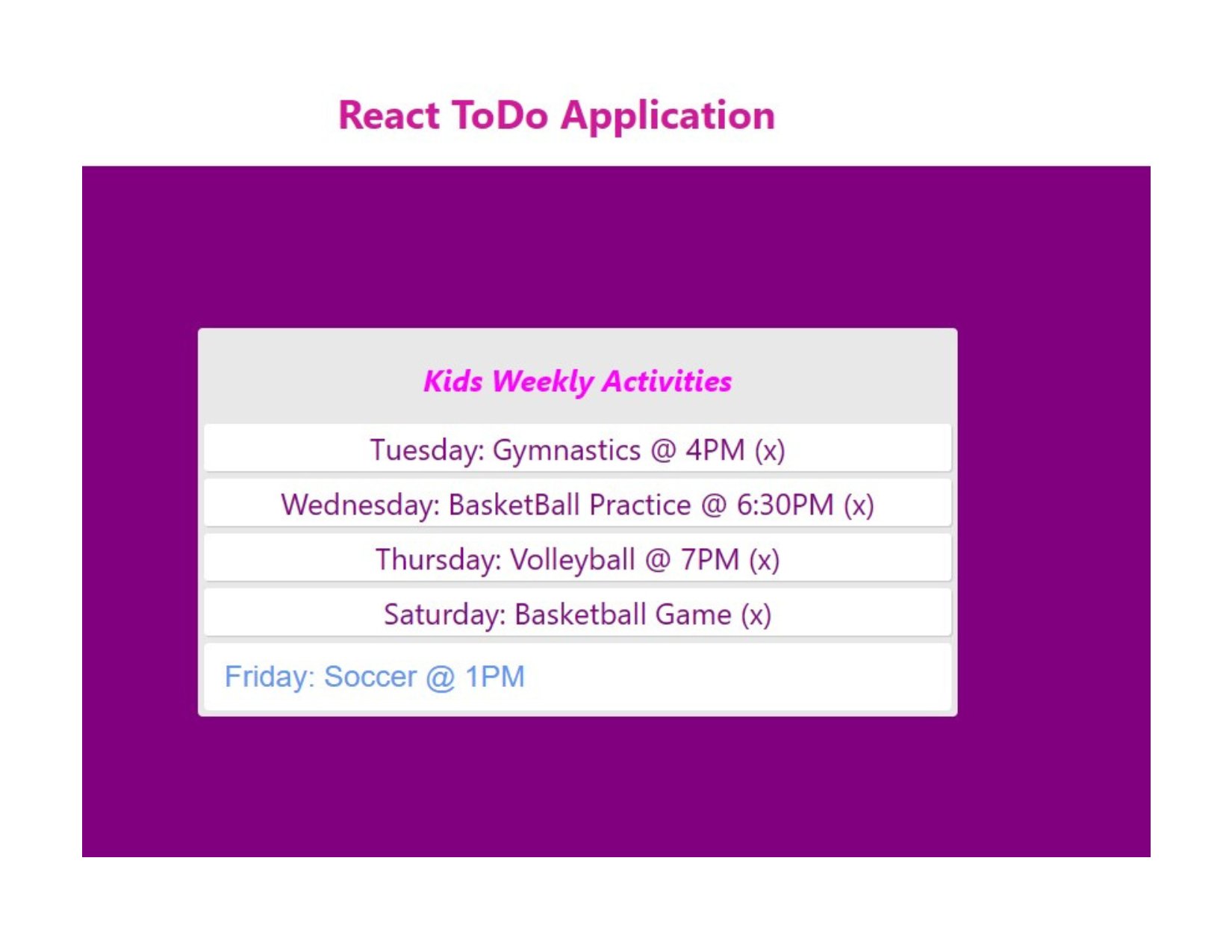
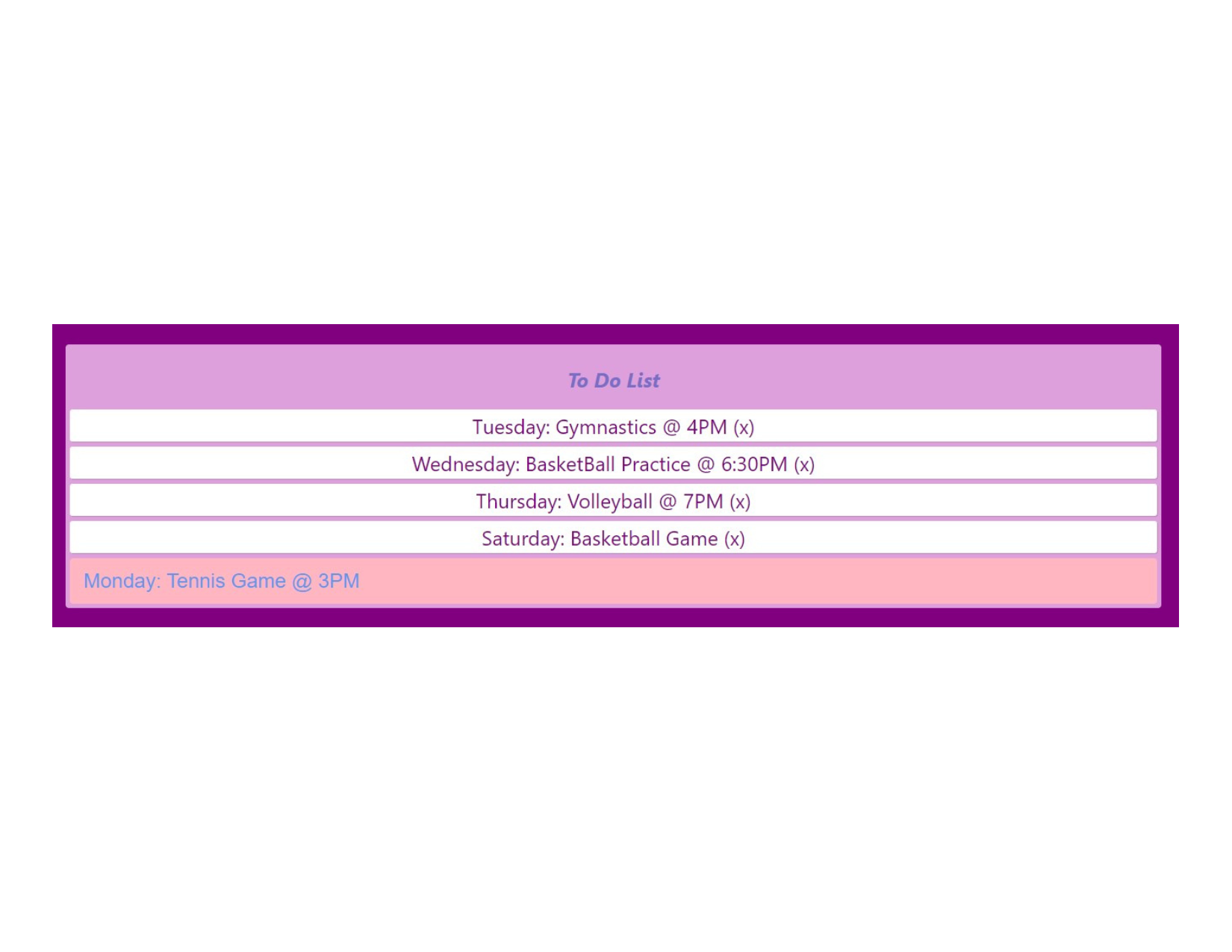
ToDo List App
I was looking for a new way to keep track of my kids weekly activities where I could access it easily and have access to it at all times. So I created a styled weekly ToDo list application in React detailing my kids’ activities for the week. The user can delete activities and add more activities to the list. When you hover over an item in the list it turns red and displays the message "click to remove item". The input box changes a different color when you hover over it and displays the message “click to add an activity”. When the user clicks an item in the list to delete it, it pushes down resembling a clicking effect. I used CSS to style, add hover and clicking effects to this ToDo List. Please feel free to experiment with this app via the project link above.